Flutter 图片组件
摘要
Flutter 图片组件
| 名称 | 说明 | |
|---|---|---|
| alignment | Alignment | |
| color | ||
| fit | BoxFit | |
| repeat | 平铺 | |
| width | 宽度 | |
| height | 高度 |
import 'package:flutter/material.dart';
class Custom_Image extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("flutter demo")), body: HomeContent()));
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
child: Image.network(
"/fileUpload/98036fd5-fb4b-4c81-a872-0a8c9bb9c65a.jpg",
alignment: Alignment.topLeft,
color: Colors.red,
colorBlendMode: BlendMode.colorDodge,
// repeat: ImageRepeat.repeatX, fit: BoxFit.cover,
),
width: 300.0,
height: 400.0,
decoration: BoxDecoration(color: Colors.yellow),
),
);
}
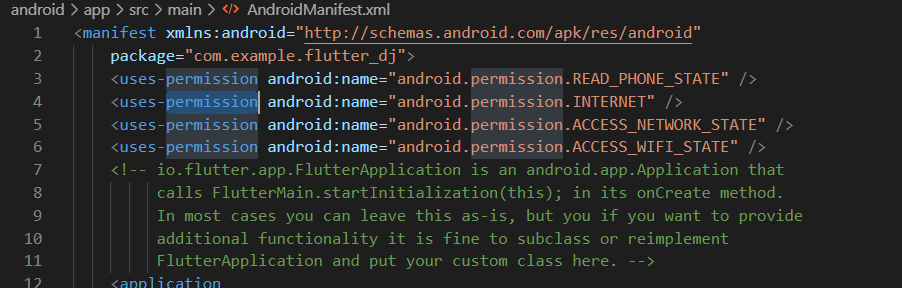
}如果现实不了图片可以在 android\app\src\main\AndroidManifest.xml 添加
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />



child: Container(
child: Image.asset("images/a.jpeg", fit: BoxFit.cover),
width: 300.0,
height: 300.0,
decoration: BoxDecoration(color: Colors.yellow),
),
return Center(
child: Container(
width: 300.0,
height: 300.0,
decoration: BoxDecoration(
color: Colors.yellow,
borderRadius: BorderRadius.circular(150),
image: DecorationImage(
image: new NetworkImage(
'/fileUpload/98036fd5-fb4b-4c81-a872-0a8c9bb9c65a.jpg'),
fit: BoxFit.cover)),
),
);
return Center(
child: Container(
child: ClipOval(
child: Image.network(
"https://www.itying.com/images/201905/ thumb_img/1101_thumb_G_1557845381862.jpg",
width: 150.0,
height: 150.0,
),
)),
);
版权声明:本文由Contione原创出品,转载请注明出处!
本文配乐
暂无评论,大侠不妨来一发?